How to Create Outstanding Modern Infographics



In this tutorial you will learn that data doesn't have to be boring, it can be beautiful! Learn how to use various graph tools, illustration techniques and typography to make an accurate and inspiring infographic in Adobe Illustrator.
Before we get started, consider using one of our Infographic Templates for your next project—that is, if you need a quick and professional solution.



Otherwise, it's time to dig into this step by step tutorial.
1. Set Up Your Document
Step 1
Start by using the Rectangle Tool (M) to draw a shape. Give it a subtle radial gradient too.



Step 2
The entire design is based on a grid of four columns. To make the columns first select the rectangle and drag a guide onto the centre of the shape. Drag guides onto the left and right edges of the shape too. Tip: Quickly show the ruler by pressing Command-R.



Step 3
Condense the shape so it fits within the left-most guide and centre guide. Now, add another guide where the centre of this condensed shape is.



Step 4
Move the shape over to the right and add another guide to the centre here.



Step 5
Using the Rectangle Tool (M) draw a thin white box on the centre line that will be the width of the gap between the columns. Add guides to both sides of the small box and delete the centre guide. Tip: Guides are locked by default. In order to delete a guide go to View > Guides > and uncheck Lock Guides. Then, click on the guide and press the delete key.



Step 6
Repeat the process for the other columns with your final result being below. Widen the orange box so it's slightly larger than the outermost guides.



2. Create the Title and Header
Step 1
I like to place the most important graphics first and work-in the ancillary charts and graphs afterwards. Pay attention to scale and balance as you're beginning to place your elements on the page. Below, the combination of heavy and thin text complement each other.



Step 2
Early on you can experiment with placing a main graphic that will help give the piece some visual interest. I chose to use circles as the very tall orientation of the layout will benefit from these contrasting shapes. Using the Ellipse Tool (L) draw some arbitrary circles or varying sizes.



Step 3
Give the circles a variety of gradients. To access Illustrator's predefined gradients go to Window > Swatch Libraries > Gradients > Bright's.



Step 4
I've placed the first group of circles in the corner and extended them off the page.



Step 5
To ensure a clean edge we'll clip the circles so that they look like they stop where the background stops. First, draw a rectangle with no fill or stroke. Make sure the rectangle is in front of the circles. Select the circles and the rectangle then go to Object > Clipping Mask > Make.



3. Create a Pie Graph
Step 1
I'm using a variety of graphs in this infographic. To create an accurate pie graph click the appropriate graph then click and drag on your document to create a graph at a specific size. The first graph we'll plot the data, 50 tutorials with 39 being standard and 11 being premium. Having said that, enter 39 in the first box and 11 in the second. Press the tab key to advance to the next box. Once you're finished click the checkmark icon in the upper right.



Step 2
Much of the styling of all the graphs is created by hand. To further manipulate the graph ungroup it by going to Object > Ungroup. You'll receive a dialog as shown below. If you're satisfied with the graph click OK. Tip: After you're plotted your graph but before you ungroup it simply Control-Click on it and go to Data to further edit the information.



Step 3
This step is a matter of preference. I didn't like how the small gray area was on the left so I flipped my graph using the Reflect Tool (O).

Step 4
Manually add the graph numbers and key.

4. Place Your Graph
Step 1
As expected, I'm using the grid as a basis for how wide my graphs are. To create a dividing line between the graphs use the Pen Tool (P) and draw a vertical line. In the Stroke panel select Dashed Line and enter 2pt in the first box. Tip: When scaling previously drawn strokes, check or uncheck Scale Strokes and Effect in the preferences panel (Command-K) to achieve un-scaled or scaled strokes.



Step 2
To create the effect of a recessed line draw two lines, one darker and one lighter.



Step 3
Place the darker line slightly above the lighter line to create the illusion of light coming from above.



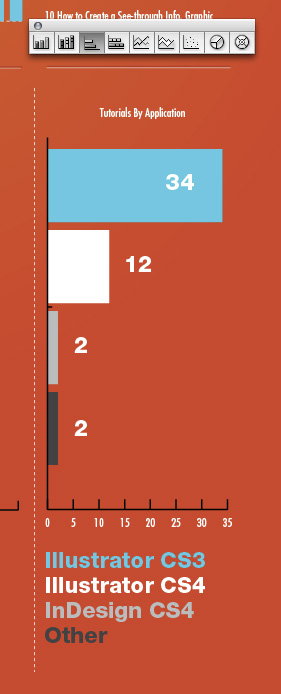
5. Create a Column Graph
Step 1
The next graph I'll create is a Column Graph (J). Again, click-drag to create the graph size of your choosing. Enter the values for your graph. The scale on the left is automatically generated based on the variables you enter. Click the checkmark icon when you're finished.



Step 2
Ungroup your graph so that you can make visual edits to it. Below, I've condensed the graph so it looks taller rather than wider. Of course I could have just drawn the box for the graph tall but this is after the fact.

Step 3
Below, I want the text that corresponds with the graph to be a set width. To accomplish this, use the Text Tool (T) and click-drag from the top highlighted circle to the lower highlighted area. This will predefine the text area so the information fits perfectly between the guides.



6. Create a Graphical Stacked Graph
Step 1
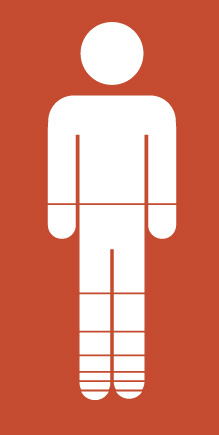
To create the icon of the man, use simple shapes. Start with the Rounded Rectangle Tool. Adjust the radius of the corners by holding the Up or Down Arrow as you draw the shape.

Step 2
Draw a rectangle with no rounded corners for the torso.

Step 3
Use another rounded rectangle for the shoulders.

Step 4
Finally, use an ellipse for the head. Select all the individual shapes that comprise the man and in the Pathfinder click Unite. This will give you one solid shape.

Step 5
To create a more stylized graph we'll use the man to represent the information. Using the Stacked Column Graph Tool click and drag to draw the graph the same height of the man. Enter your variables then click the checkmark icon.



Step 6
Get rid of the other numbers and lines. Using the Pathfinder panel again, click Divide. Now, each section of your man is divided into accurate sections. Ungroup all the shapes and get rid of the extra gray shapes around the edges.

Step 7
Separate each section of the man by selecting them using the Selection Tool (V) and pressing up or down once.

Step 8
To create the scissors you'll need to use the Pen Tool (P) and freehand draw the shape as shown.

7. Create a Line Graph
Step 1
This graph is created using the Line Graph Tool.



Step 2
Add the key to the bottom manually and the figures above the points manually.



8. Add the Final Details
Step 1
The last graph is created using the Stacked Bar Graph Tool. Again, add the details manually.

Step 2
To add some interest to the design I've layered in the circle graphic behind the graphs. There is no secret to the process... as long as it looks good and helps balance the design, go for it!



Step 3
To create the list of comments draw a text box.



Step 4
Since comments will span from one box to another click the plus sign in the bottom right corner then click anywhere on the page and a new linked text box of the same size will be created!



Step 5
When dealing with large amounts of text it's a good idea to create styles for that text. In this case I've created a style for the date and tutorial title. Styles make it easy to change all the text at once if you ever need to go back and make a change to color, size, font etc. To create a style first select the text that you want to style. Next, in the Character Styles panel (use the Paragraph Styles panel if you're styling a paragraph of text) click Create New Style.



Step 6
Double-click the new style in the Character Styles panel to open up the options panel. In the options panel adjust your text to suit your liking. Click OK. Note: Even though you check Preview, new styles that haven't been applied can't be previewed.



Step 7
With your text that you want to style still highlighted, slowly double-click on the style in the Character Styles panel to apply the style.



Step 8
I've created a style for the tutorial title in addition to a style for the date.



Step 9
Finish your design by adding any pertinent details to the bottom.



Great Work! You're Now Done
That's it! You've just learned how to create a modern infographic.



Extra Resources
If you're interested in getting some help with your infographics, browse through our collection of infographic templates on GraphicRiver.



